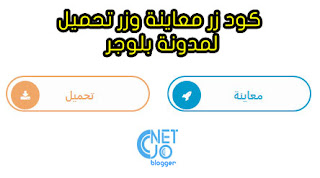
اضافة كود زر المعاينة وزر التحميل بشكل احترافي لمواضيع بلوجر
اضافة كود زر المعاينة زر التحميل داخل مواضيع بلوجر بشكل جميل واحترافي، ويحتوي الكود على ازرار اثنين زر التحميل وزر المعاينة، وهذه الكود قد يعطي الروابط اكثر تنسيق وجمالية داخل مواضيع بلوجر ومقالات المدونة وبشكل احترافي.
تابع كيفية اضافة كود زر المعاينة وزر التحميل في بلوجر..

 |
| كود زر معاينة و زر تحميل |
بالبداية توجه الى ادارة المدونة اختار المظهر >> تعديل HTML
اضغط من الكيبورد علىCtrl + F وابحث عن هذا الوسم " ]]></b:skin> " ثم قم بنسخ ولصق الكود الاسفل اعلاه تماماً، واضغط على حفظ المظهر .

#wrap{margin:20px auto;text-align:center}
#wrap br{display:none}
.btn-slide,.btn-slide2{position:relative;display:inline-block;height:50px;width:200px;line-height:50px;padding:0;border-radius:50px;background:#fdfdfd;border:2px solid #0099cc;margin:10px;transition:.5s}
.btn-slide2{border:2px solid #efa666}
.btn-slide:hover{background-color:#0099cc}
.btn-slide2:hover{background-color:#efa666}
.btn-slide:hover span.circle,.btn-slide2:hover span.circle2{left:100%;margin-left:-45px;background-color:#fdfdfd;color:#0099cc}
.btn-slide2:hover span.circle2{color:#efa666}
.btn-slide:hover span.title,.btn-slide2:hover span.title2{left:40px;opacity:0}
.btn-slide:hover span.title-hover,.btn-slide2:hover span.title-hover2{opacity:1;left:40px}
.btn-slide span.circle,.btn-slide2 span.circle2{display:block;background-color:#0099cc;color:#fff;position:absolute;float:left;margin:5px;line-height:42px;height:40px;width:40px;top:0;left:0;transition:.5s;border-radius:50%}
.btn-slide2 span.circle2{background-color:#efa666}
.btn-slide span.title,.btn-slide span.title-hover,.btn-slide2 span.title2,.btn-slide2 span.title-hover2{position:absolute;left:90px;text-align:center;margin:0 auto;font-size:16px;font-weight:bold;color:#30abd5;transition:.5s}
.btn-slide2 span.title2,.btn-slide2 span.title-hover2{color:#efa666;left:80px}
.btn-slide span.title-hover,.btn-slide2 span.title-hover2{left:80px;opacity:0}
.btn-slide span.title-hover,.btn-slide2 span.title-hover2{color:#fff}
طريقة اضافة الكود الثاني اذهب لتحرير الموضوع اختارHTML .

والان انسخ الكود الاسفل ولصقه في الاخير، وقم بتغيير الروابط الموجود باللون الازرق الى الروابط الخاص بك.
<div id="wrap">
<a class="btn-slide" href="https://cnetjo.blogspot.com/" target="_blank">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">معاينة</span>
<span class="title-hover">اضغط هنا</span>
</a>
<a class="btn-slide2" href="https://cnetjo.blogspot.com/" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">تحميل</span>
<span class="title-hover2">اضغط هنا</span>
</a>
</div>
واخيراً قم بالرجوع الى تأليف ومعاينة الموضوع، وستشاهد قد تمت اضافة زر تحميل وزر معاينة.
في أمان الله.
◀ شاهد ايضاً
▼ اضافة كود اتصل بنا لمدونة بلوجر
▼ كود ايقونة زر الرجوع للاعلى باكثر من شكل لمدونات بلوجر
▼ كود منع النسخ ومنع كليك يمين على مواضيع ومحتويات مدونة بلوجر
▼ اضافة كود زر المعاينة وزر التحميل داخل مواضيع بلوجر بشكل احترافي
▼ طريقة اضافة اعلان ادسنس اعلى واسفل الموضوع في بلوجر وزيادة الارباح والنقرات
▼ اضافة كود عرض اعلان ادسنس اسفل المدونة وزيادة الارباح لمدونة بلوجر
▼ كود قائمة جانبية لمدونات بلوجر الكود خفيف وجميل جدا
▼ اضافة افضل واقوى كود مواقع التواصل على مدونات بلوجر
▼ اضافة كود اتصل بنا لمدونة بلوجر
▼ كود ايقونة زر الرجوع للاعلى باكثر من شكل لمدونات بلوجر
▼ كود منع النسخ ومنع كليك يمين على مواضيع ومحتويات مدونة بلوجر
▼ اضافة كود زر المعاينة وزر التحميل داخل مواضيع بلوجر بشكل احترافي
▼ طريقة اضافة اعلان ادسنس اعلى واسفل الموضوع في بلوجر وزيادة الارباح والنقرات
▼ اضافة كود عرض اعلان ادسنس اسفل المدونة وزيادة الارباح لمدونة بلوجر
▼ كود قائمة جانبية لمدونات بلوجر الكود خفيف وجميل جدا
▼ اضافة افضل واقوى كود مواقع التواصل على مدونات بلوجر










أكتب تعليق